
Definition von Webentwicklung
Bei der Webentwicklung handelt es sich um den Prozess der Erstellung, Erstellung, Wartung und Aktualisierung einer Anwendung, die in einem Webbrowser über das Internet ausgeführt wird. Wir nennen es Web-App-ähnliche Websites. Es umfasst Webdesign, Benutzerinteraktionskomponenten sowie Server- und Datenbankverwaltung.
Was ist der Begriff Webentwicklung?
Der Begriff „Web“ bezieht sich auf alles, was über das Internet im Webbrowser funktioniert, und „Entwicklung“ bezieht sich auf alle Prozesse, die wir auf der Website von Grund auf durchführen.
Was ist eine Website?
Eine Website ist eine Web-App, die eine Domain und Webseiten umfasst, die sich auf dem Hosting-Server befinden, um etwas für die Benutzer zu tun
Die Webentwicklung gliedert sich in zwei Teile:
- Frontend-Entwicklung
- Backend-Entwicklung
Frontend-Entwicklung
Der Teil, in dem Entwickler statische Websites und Webanwendungen erstellen, die Benutzern zur Interaktion angezeigt werden. Es bedeutet einfach, die Benutzererfahrung auf der Clientseite zu gestalten

Der Entwickler muss über umfassende Kenntnisse in HTML, verschiedenen CSS- und JavaScript-Frameworks und -Bibliotheken, Bootstrap, SACC und jQuery verfügen. und Git.
Die Front-End-Entwicklung umfasst:
| Front end | |||
| Html | CSS | JavaScript | |
| CSS Framework | CSS Preprocessor | ||
| Bootstrap | SASS | ||
| Foundation | LESS | ||
| Materialize CSS | |||
| Blaze UI | |||
| Tailwind CSS | |||
| Primer CSS | |||
| Onsen UI | |||
| Pure Css | |||
| Bulma | |||
| Spectre CSS | |||
| Semantic UI | |||
| Tachyons | |||
| JavaScript | |||||
| ES6 | TypeScript | Package manager | JS Framework | JS Libraries | |
| npm | Angular JS | Jquery | |||
| yarn | Vue JS | React JS | |||
Die gebräuchlichsten Frontend-Entwicklungstechniken
HTML
Der Begriff ist eine Abkürzung für Hyper Text Markup Language. Es wird verwendet, um die Struktur von Webseiten mithilfe von Markups zu erstellen, daher ist es das Erste, was jeder Webentwickler lernen muss.

CSS
Der Begriff ist eine Abkürzung für Cascading Style Sheets. Es wird verwendet, um Webseiten mit schönen Farben, Schriftarten und mehr so zu gestalten, dass sie vorzeigbar sind

JavaScript
Die Frontend-Programmiersprache, die zum Erstellen einer interaktiven Webseite mit dem Benutzer verwendet wird, die Echtzeitaufgaben von der Clientseite ausführt, z. B. Komponenten animieren, Warnmeldungen anzeigen usw

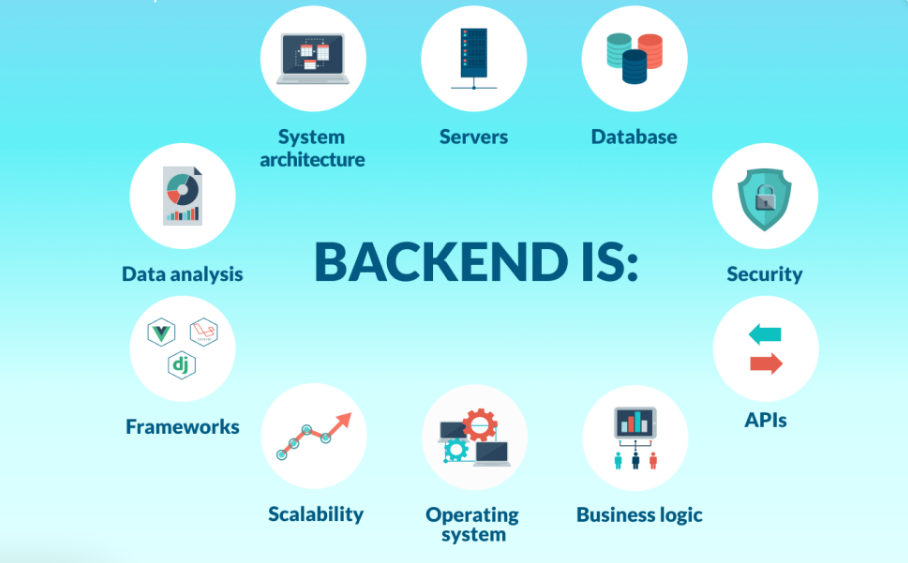
Backend-Entwicklung
Der Teil, in dem Entwickler dynamische Komponenten zu ihrer Website hinzufügen, z. B. die Verwaltung von Dateien und Datenbanken, Kontaktformulare und die Kontrolle des Benutzerzugriffs, wenn Benutzer diese nicht sehen und interagieren können. Es bezieht sich auf eine interne Website-Aufgabe, die serverseitig ausgeführt wird, indem Programmiersprachen wie PHP, C#, Python, SQL für die Kommunikation mit der Datenbank verwendet werden. Der Client kennt das Ergebnis der Ausführung dieser Aufgabe, weiß aber nicht, was der Code war und wie der Server sie ausführt

Der Entwickler muss über umfassende Kenntnisse in Backend-Programmiersprachen, Datenbankverwaltungssprachen und der Verwendung von Serverfunktionen wie Protokollen verfügen
Backend-Entwicklung umfasst:
| Backend development | |||||||
| PHP | Node JS | Paython | Ruby | Java | Golang | C# | Storage |
| Express | Django | Ruby in Rail | Spring | .Net | |||
| Flask | |||||||
| PHP | |||
| Package manager | Testing | PHP Framework | PHP CMS |
| Composer | PHPUnit | Laravel | WordPress |
| Joomla | |||
| Drupal | |||
| Magento | |||
| Storage | |
| Relational Database | NoSQL Database |
| PostgreSQL | |
| Maria DB | |
| MySQL | |
Die gängigsten Backend-Entwicklungstechniken
PHP
: Ist eine weithin bekannte Open-Source-Backend-Programmiersprache für die Serverseite. Es kann in HTML eingebettet werden, ist für Anfänger einfach zu verwenden und bietet erweiterte Funktionen für einen professionellen Programmierer.

JAVA
Die beliebteste Programmiersprache und -umgebung, die einigen Plattformen beim Ausführen ihrer App hilft. Es führt Apps sehr schnell aus, da es auf der Programmiersprache C++ basiert, zuverlässig und leicht zu verstehen ist

Python (4)
Die Programmiersprache, die von bekannten Technologieunternehmen wie Google, Amazon, Facebook, Instagram usw. verwendet wird

Node.js(5)
Ist eine Open-Source-Echtzeitumgebung, die mit der Programmiersprache JavaScript erstellt wurde, um Webseiten mit verschiedenen Apps zu verknüpfen, die unterschiedliche Programmiersprachen verwenden. Es dient zur Verknüpfung von JavaScript-Code mit der Serverseite für eine hoch skalierbare Website und stellt Backend-Dienste wie APIs, Web-Apps und Online-Zahlungen usw. bereit.

Was ist ein Full-Stack-Entwickler?
Der Programmierer, der sich sowohl mit der Front-End- als auch der Back-End-Entwicklung auskennt und weiß, wie eine Website von Grund auf bis zur endgültigen Version erstellt wird, damit ihm eine Führungsrolle bei einem Projekt übertragen werden kann. Sie verfügen über hohe Kenntnisse auf allen Ebenen der Webentwicklung, den erforderlichen Modulen, geeigneten Diagrammen und allem, was mit Bauprojekten zu tun hat
Was ist eine responsive Website?
It is a website adapt easily with different devices shape, and resolutions like mobile phone, tablet, and every device use web browser to ensure effortless and easier browsing and controlling content view with different device so you can build unique app work on different platforms at low cost

Die gängigsten Frameworks für responsive Websites
Bootstrap
Das weithin bekannte Front-End-Entwicklungsframework, das problemlos auf jedem mobilen Gerät angezeigt werden kann, von Anfängern leicht zu verwenden ist und sich sehr gut für die Erstellung von reaktionsschnellen Webseiten eignet. Es wurde mit den Sprachen HTML, CSS und JavaScript die neueste Version Bootstrap 5 geschrieben.
Tailwind: Das beliebteste Framework für die UI-Entwicklung. Es bietet nützliche Klassen für Stilelemente zum Erstellen schneller und benutzerdefinierter Benutzeroberflächen und bietet hervorragende Barrierefreiheitsfunktionen und eine einfache Wartung von großem Code

Tailwind
Das beliebteste Framework für die UI-Entwicklung. Es bietet nützliche Klassen für Stilelemente zum Erstellen schneller und benutzerdefinierter Benutzeroberflächen und bietet hervorragende Barrierefreiheitsfunktionen und eine einfache Wartung von großem Code

Bulma
Das beliebteste Open-Source-CSS-Framework. Es ist mit einem reaktionsschnellen und anpassbaren Modul ausgestattet, das sich sehr einfach entwickeln lässt, über vordefinierte Farboptionen verfügt und Designoptionen innerhalb einer unabhängigen Plattform bietet

Semantic UI
Das am meisten bevorzugte Framework, das problemlos in andere Frameworks integriert werden kann, um Stile von Drittanbietern hinzuzufügen. Es verfügt über eine Vielzahl wunderschön gestalteter Elemente und Themen

Materialize
Das am stärksten materialisierte, auf CSS basierende responsive Framework, das ein konsistentes Gefühl und Aussehen mit Animationserlebnis und speziellen Komponenten wie Toasts, Scrollier, Scroll Spy und Schiebereglern bietet, die in einem anderen Front-End-Framework nicht vorhanden sind, und einer einfach gestalteten Website mit unterschiedlichen Größen und farbige Symbole

Foundation
Das am einfachsten zu erlernende responsive Framework für Anfänger zur Verwendung schöner Vorlagen zum Erstellen professioneller Web- und Mobil-Apps. Es verfügt über zahlreiche Funktionskomponenten wie Navigation, Medien, Bibliothekscontainer, Codeausschnitte, Vorlagen, Layouts und vieles mehr und verfügt über zahlreiche Plugins zum Erstellen einer reaktionsschnellen App

Es gibt auch viele responsive Frameworks. Bevor Sie jedoch eines davon auswählen, stellen Sie sicher, dass Sie eines auswählen, das perfekt zu Ihren Projektanforderungen passt.
What is CMS Content management system?
It’s a software application designed using programming languages by professional programmers to help normal user create, modify, publish and manage a website from scratch without known how to code the website.
It has dynamic and easy user interface for customizing the design and it provides purchasing, downloading templates, extension, and other services rather than coding for building high performance and professional website during small period with low efforts. All CMS tools manage server, database queries and all infrastructure scripts automatically at the backend so developer just focus on the frontend part

Die gängigsten CMS-Plattformen
CMS Hub
Die schönste Plattform zum Aufbau sicherer, leistungsstarker und suchmaschinenoptimierter Websites
Dieses CMS eignet sich hervorragend für Vermarkter und Profis, die gerne Überstunden machen. weil es die sichere Neugestaltung, den Neustart von Webseiten, benutzerdefinierten Vorlagen und vieles mehr ermöglicht.

WordPress
The most common self-hosted platform for small business and ecommerce. it powers more than million websites, you can easily and rapidly build professional website by usihg high tech editor, and customizing the web site with thousands of plugins and themes

Drupal
Das beliebteste CMS-Framework für Regierungen und Behörden wie die NASA, da es so flexibel und leistungsstark ist, große Daten- und Verkehrsmengen zu verarbeiten, und über Tausende von Modulen und Themen verfügt, um in kurzer Zeit professionelle Projekte zu erstellen

JOOMLA
Ist ein Open-Source-Content-Management-System mit guter Funktionalität, das für Community, soziale Netzwerke und eine mehrsprachige Website entwickelt wurde. Es wurde seit 2005 von Hunderten von Entwicklern verbessert, sodass es sehr beliebt, sicher und stabil ist und über Tausende von Themen und Vorlagen verfügt, mit denen Sie eine passende Website für Ihre Bedürfnisse erstellen können.

SEO
Ist eine Abkürzung für Suchmaschinenoptimierung und bedeutet, dass bestimmte Aufgaben auf einer Website ausgeführt werden, um deren Sichtbarkeit in Suchmaschinen zu erhöhen, die Menschen normalerweise für die Suche nach etwas im Netzwerk verwenden. Der Inhalt ähnlicher Websites konkurriert darum, in den ersten Suchmaschinenvorschlägen zu landen, indem er seinen Bewertungswert, den sogenannten SEO-Wert, abhängig von mehreren Kriterien verbessert
SEM
Ist eine Abkürzung für Suchmaschinenmarketing. Es besteht aus SEO und Benutzerkaufaktivitätsverkehr im Netzwerk, um Kunden zwischen mehreren Marketing-Websites gute Produkte vorzuschlagen
Homsi369 Web Development
Das beste Unternehmen, das professionelle, ansprechende und qualitativ hochwertige Websites erstellt
Verweise
1-Web Development (w3schools.com) frow /www.w3schools.com shown in 7/1/2024
2-PHP: Hypertext Preprocessor from www.php.net shown in 7/1/2024
3-Java | Oracle from www.java.com shown in 7/1/2024
4-Our Documentation | Python.org from www.python.org/doc in 7/1/2024
5-Node.js Introduction (w3schools.com) frow www.w3schools.com shown in 7/1/2024
6- Best Responsive Web Design Frameworks (templatetoaster.com) from blog.templatetoaster.com in 7/1/2024
7-What is a content management system (CMS)? – Optimizely from www.optimizely.com in 7/1/2024
8-تحسين محرك البحث (SEO) – Homsi 369 from homsi369.net in7/1/2024


Add a Comment